slot 是什么
Vue的slot,是组件的一块HTML模版,这块模版由使用组件者即父组件提供。可以说是子组件暴露的一个让父组件传入自定义内容的接口。
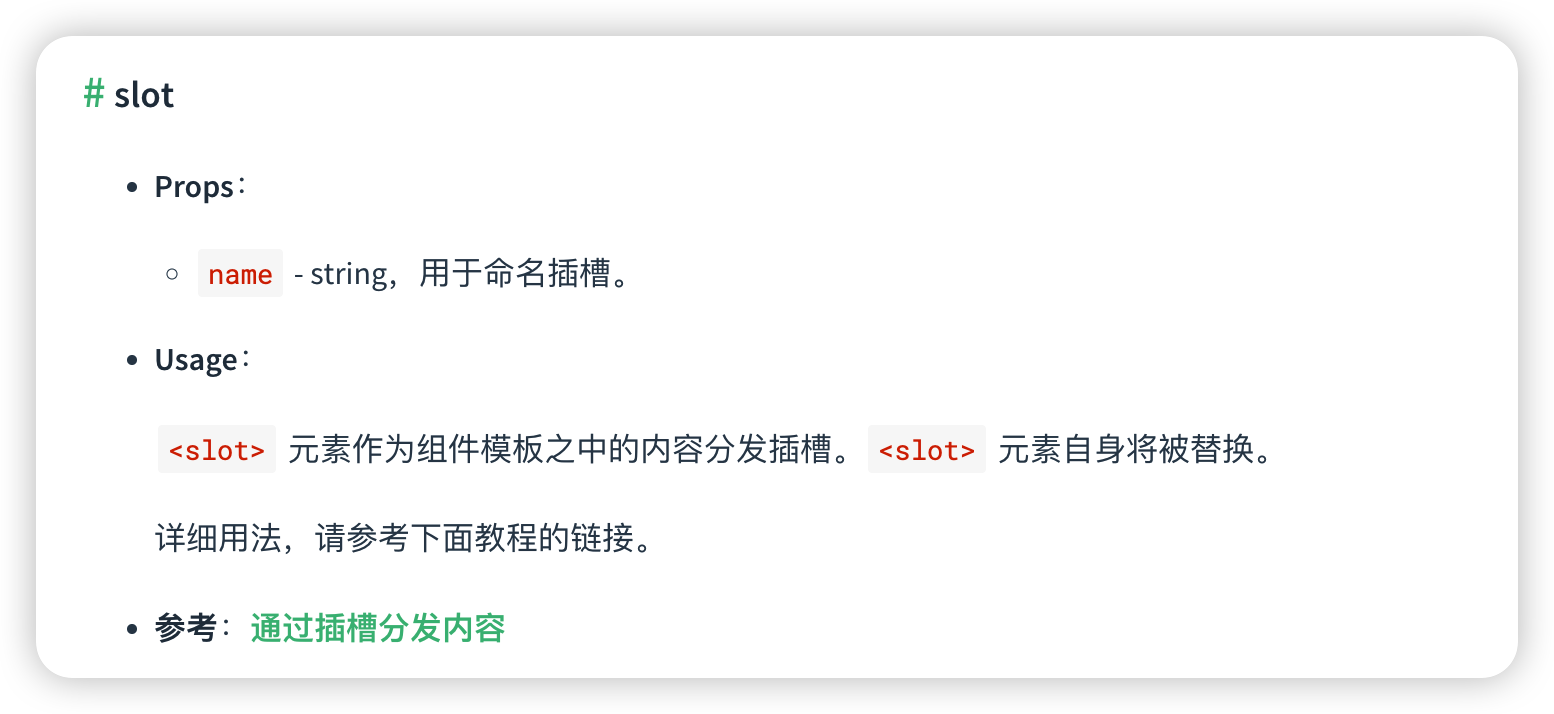
官网的解释是:

slot的作用
就是可以拓展组件,根据特殊情况特殊处理
slot的用法
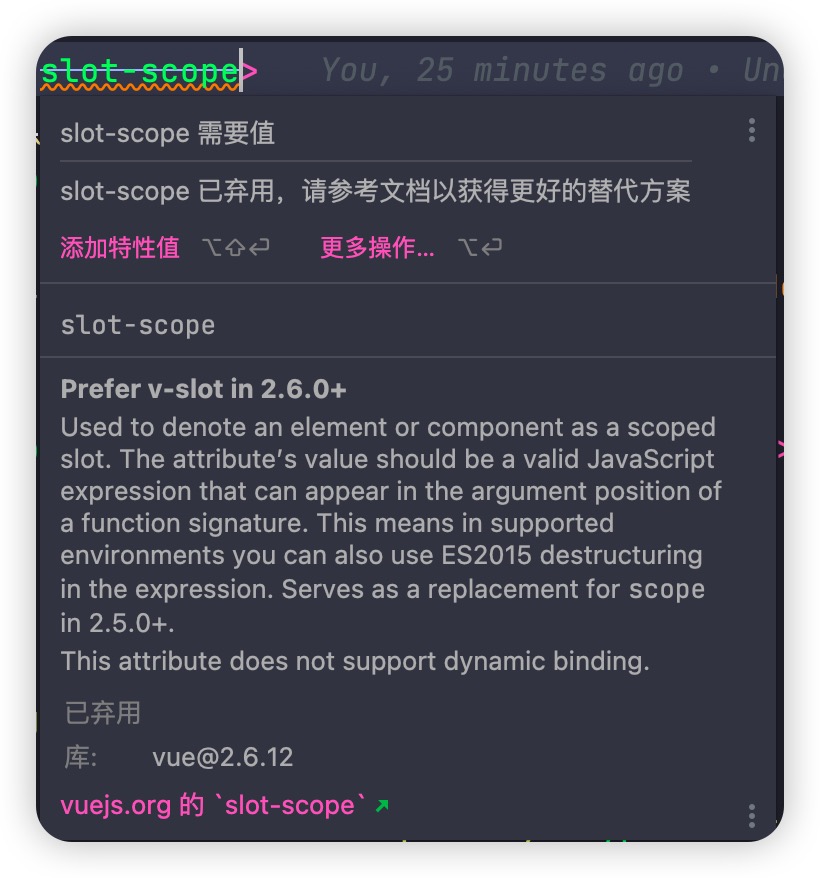
slot-scope :
已经废弃了,在编辑器里甚至会提示,就不讲解这个的用法了。

v-slot:
默认的插槽
父级组件
<template>
<div>
<span>我是父级组件</span>
<hr>
<ChildrenCom>
<template>
<span>我是插槽</span>
</template>
</ChildrenCom>
</div>
</template>子组件
<template>
<div>
<!-- 默认插槽 -->
<slot></slot>
</div>
</template>如果子组件的 slot 不给 name ,就是默认的 ,也就是 <slot name="default"></slot>
default 不需要写,所以可以省略
指定插槽
父级组件
<template>
<div>
<span>我是父级组件</span>
<hr>
<ChildrenCom>
<template v-slot:hasName>
<span>我是插槽 hasName</span>
</template>
</ChildrenCom>
</div>
</template>子级组件
<template>
<div>
<!-- 默认插槽 -->
<slot></slot>
<!-- 默认插槽 (可以省略的) -->
<slot name="default"></slot>
<!-- 指定插槽 -->
<slot name="hasName"></slot>
</div>
</template>组件的 slot 可以给 无限的 name,给了name之后就可以指定那个位置的插槽
slot 如何传值出去
父组件
<template>
<div>
<span>我是父级组件</span>
<hr>
<ChildrenCom>
<template v-slot:hasName="childrenValue">
<span>我是插槽 hasName</span>
<span>{{ childrenValue }}</span>
</template>
</ChildrenCom>
</div>
</template>子组件
<template>
<div>
<!-- 默认插槽 -->
<slot></slot>
<!-- 默认插槽 (可以省略的) -->
<slot name="default"></slot>
<!-- 指定插槽 -->
<slot name="hasName"></slot>
<!-- 指定插槽 可以传值 -->
<slot name="hasName" :value="value"></slot>
</div>
</template>
<script>
export default {
data() {
return {
value: '我是插槽传值'
}
},
}
</script>
<style lang="less" scoped>
</style>
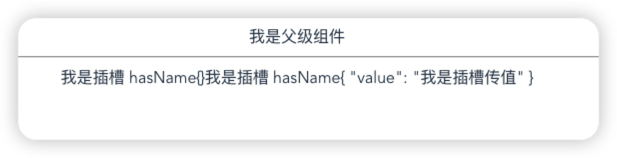
输出结果:

从上面的代码可以看出来,我们使用 v-bind 也就是 :给 slot 传一个值,就可以传到外面,
那么父级的接收就是通过 v-slot:xxx=value ,value 是任意名字。
从上面的图里可以看到,我们拿到的值是一个对象,我们可以顺便解构出来,省一点事
<template v-slot:hasName="{value}">那么我们渲染就简单了
<span>{{ value }}</span>这样就可以了。
这你讲解一下为什么拿到的值是一个对象,因为我们可以同时传多个参数,像这样
父组件
<template>
<div>
<span>我是父级组件</span>
<hr>
<ChildrenCom>
<!-- 解构接收的参数 -->
<template v-slot:hasName="{value,parameter}">
<span>我是插槽 hasName</span>
<span>{{ value }}</span>
<span>{{ parameter }}</span>
</template>
</ChildrenCom>
</div>
</template>子组件
<template>
<div>
<!-- 默认插槽 -->
<slot></slot>
<!-- 默认插槽 (可以省略的) -->
<slot name="default"></slot>
<!-- 指定插槽 -->
<slot name="hasName"></slot>
<!-- 指定插槽 可以传值 -->
<slot name="hasName" :value="value" :parameter="parameter"></slot>
</div>
</template>
<script>
export default {
data() {
return {
value: '我是插槽传值',
parameter: '我是额外的参数'
}
},
}
</script>
<style lang="less" scoped>
</style>
如上所示,这样就可以拿到 N 个参数值,以便灵活处理特殊情况。