最近有个需求是需要支付宝小程序获取用户手机号去登录
这里提供一个简单的demo
<template>
<view class="content">
<button class="btn" @getAuthorize="logins" open-type="getAuthorize" scope="phoneNumber">
手机号快捷登录
</button>
<button open-type="getAuthorize" scope="phoneNumber" onGetAuthorize="getPhoneNumber" onError="handleAuthError">
授权手机号
</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
logins() {
my.getPhoneNumber({
success: (res) => {
let encryptedData = res.response;
console.log('1111');
},
fail: (res) => {
console.log(res);
},
complete: err => {
console.log(err);
}
});
},
getPhoneNumber(res) {
console.log(res, 'getPhoneNumber');
},
handleAuthError(res) {
console.log(res, 'handleAuthError');
}
}
}
</script>
<style>
</style>
以上提供了2种方式
方法一:
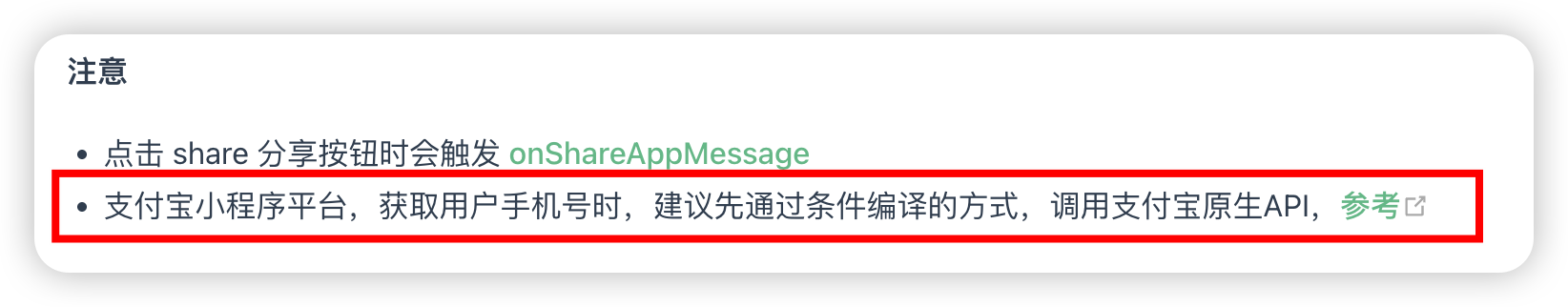
使用支付宝的API进行调用,在uni的官网有说明。

参考地址:https://opendocs.alipay.com/mini/api/getphonenumber
方法二:
就是使用uni的btn的开放能力,文档地址:https://uniapp.dcloud.net.cn/component/button.html
但以上方法都有一个问题,在用户取消授权时,没办法进入回调
如方法二中的 handleAuthError 无法进入。
方法一中的 fail 和 complete 也是没有走。
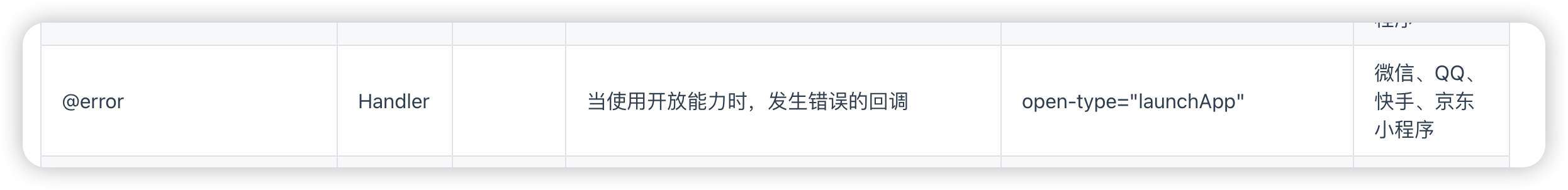
Uni在开放能力的文档里有个回调方法:

但是这个方法并不支持支付宝小程序,不过抱着来都来了,就试试的心态,结果居然成功了【这里强烈谴责文档!!!!】。
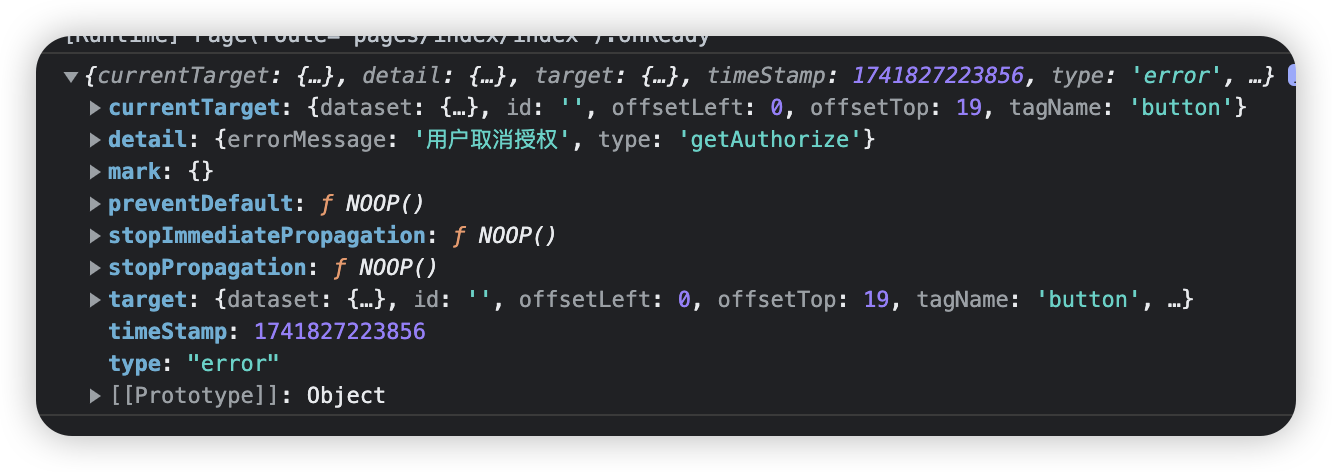
用户取消回调的示例如下:

下面是完整代码:
<template>
<view class="content">
<button class="btn" @getAuthorize="logins" open-type="getAuthorize" scope="phoneNumber" @error="handleError">
手机号快捷登录
</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
logins() {
my.getPhoneNumber({
success: (res) => {
let encryptedData = res.response;
console.log('1111');
}
});
},
handleError(res) {
console.log(res, 'handleError');
}
}
}
</script>
<style>
</style>