uniapp的官网地址:https://nativesupport.dcloud.net.cn/NativePlugin/course/android.html
当你有需求开发一个Android 原生插件时,可以根据这文档进行初步的上手。
即使你没有Android相关知识,但有一些前提准备:
1.需要🪜,毕竟安装依赖都是国外的,没有的话可能一直超时,导致进行不下去
2.Android Studio 安卓的编辑器。下载地址
3.uniapp的App离线SDK下载。下载地址
4.JAVA环境 jdk1.8(没有得话,问题也不大,可以通过Android Studio 自行下载,只有最后打包成aar文件的时候需要一下)
一、导入项目
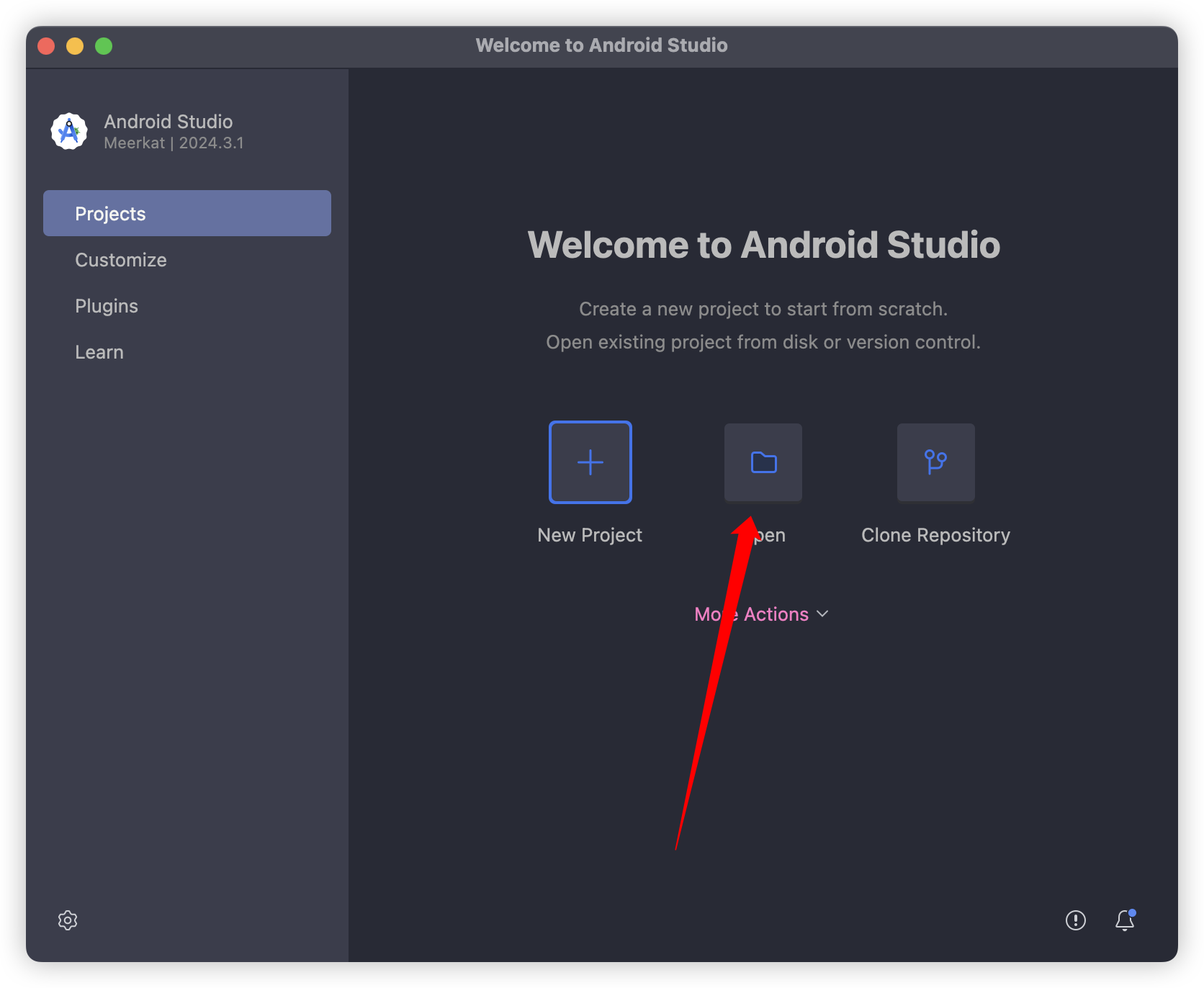
当你下载好 Android Studio 编辑器和SDK之后,打开编辑器,打开项目,选择这个项目下的 UniPlugin-Hello-AS文件
路径一定要是全英文的,上下级都不能有中文字符


导入项目后会自动开始安装Gradle依赖,这个就耐心等待。
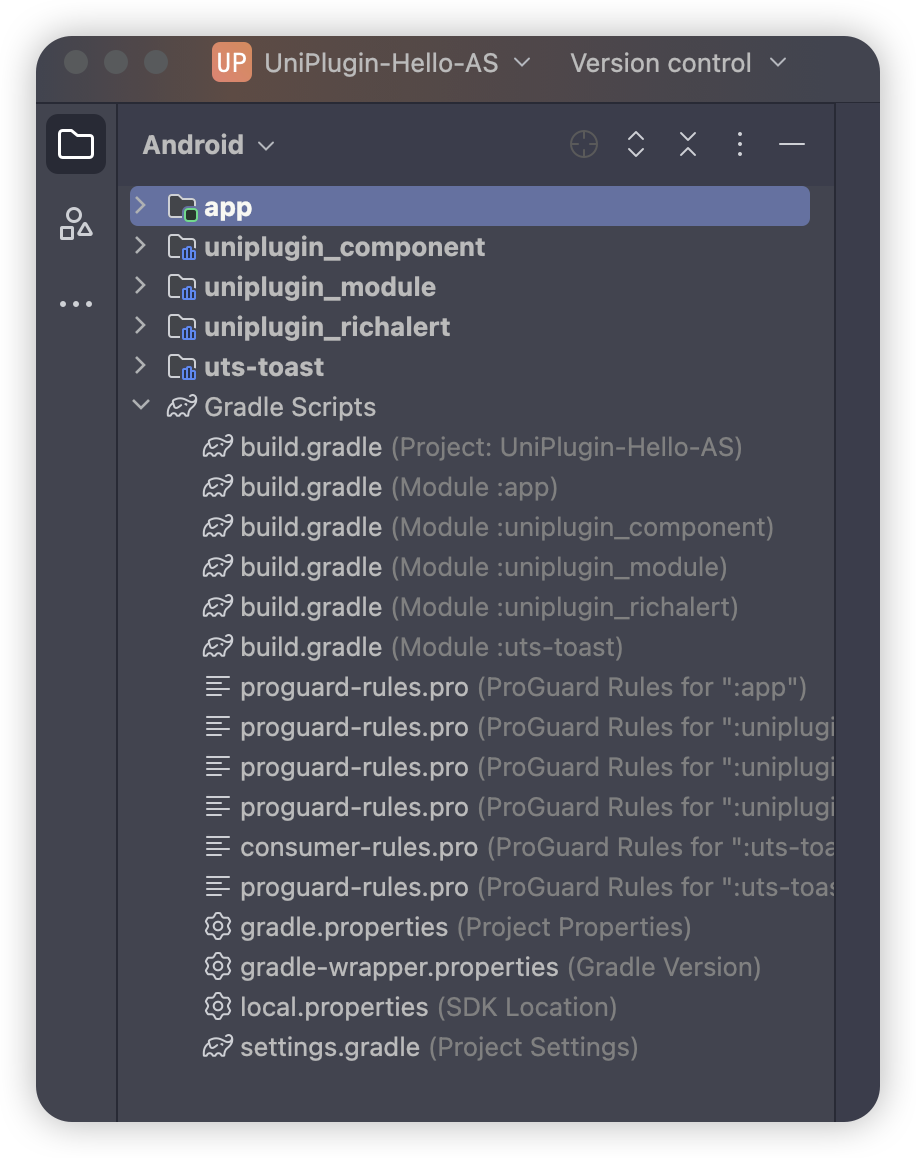
当依赖安装完之后项目会变成这样:

本次环境 Android Studio 的版本号为 2024.3.1
SKD的版本为 4.57,文件夹名字为 Android-SDK@4.57.82388_20250321
二、创建模块
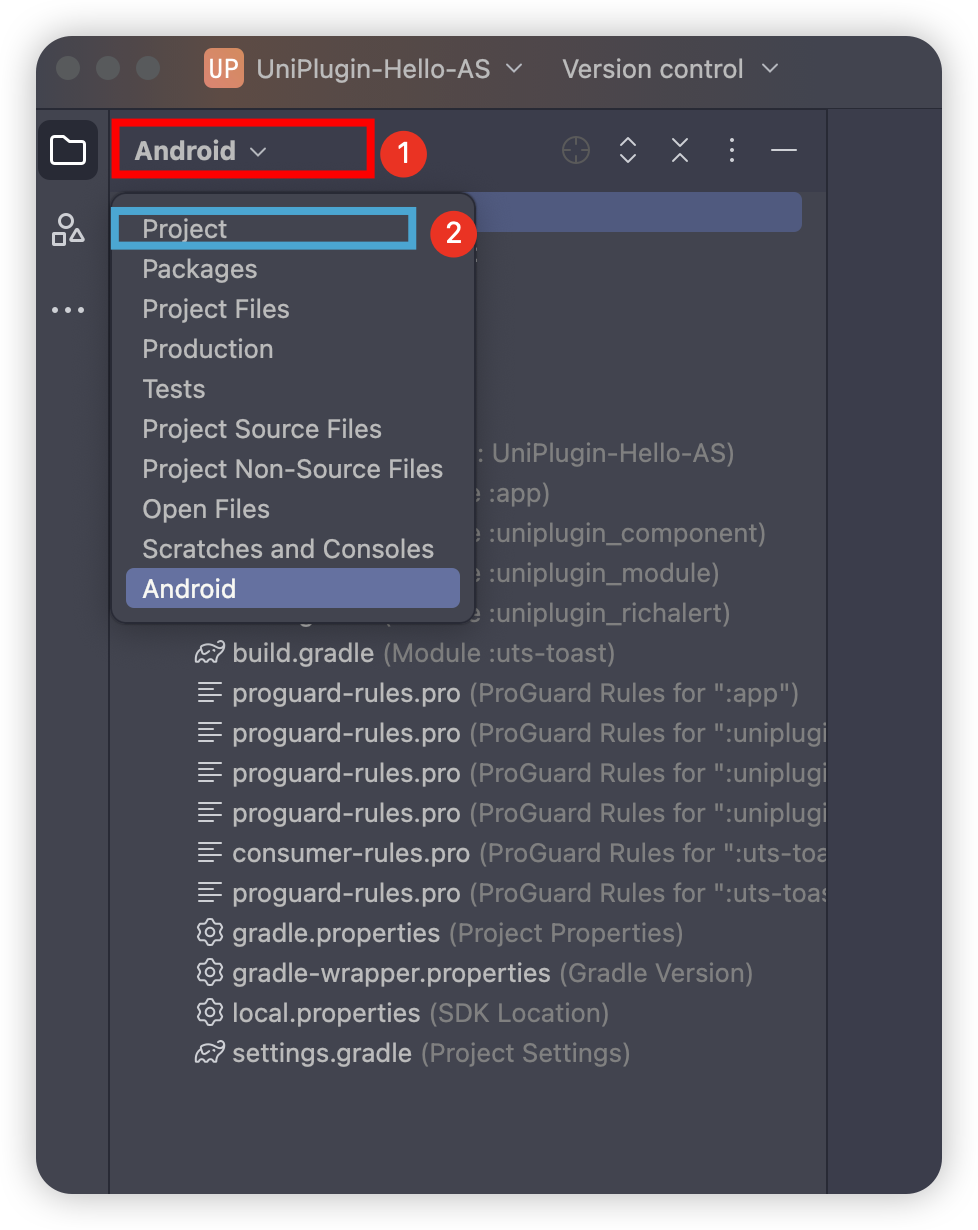
先把项目里的文件显示修改一下,点击左上角的Android 按钮,选择 Project,就可以显示项目原来的结构

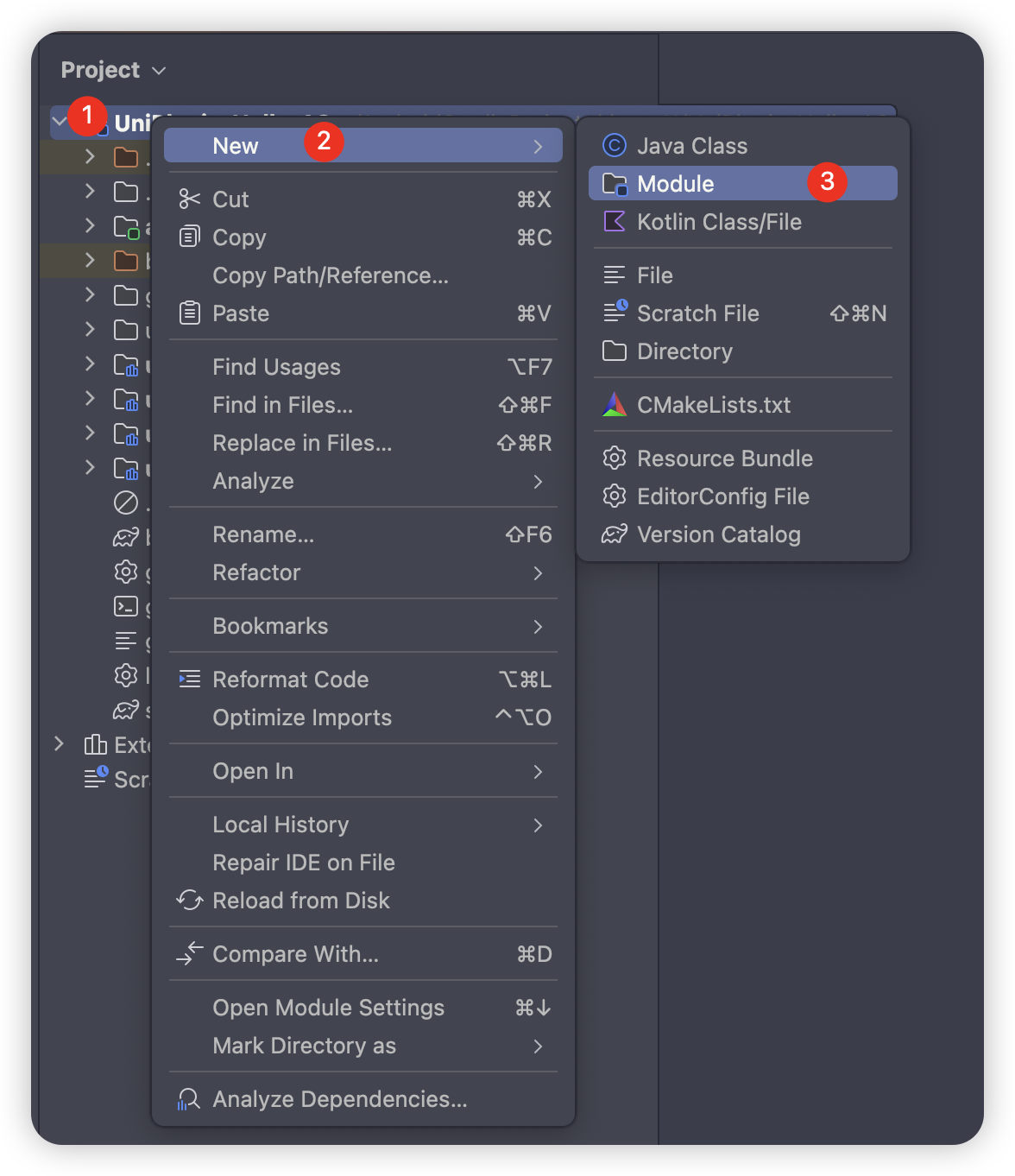
接着我选中 UniPlugin-Hello-AS 右键,选择创建 Module

点击出现创建弹窗,选择Android Library,Android Library,Android Library,重要的事情说三遍

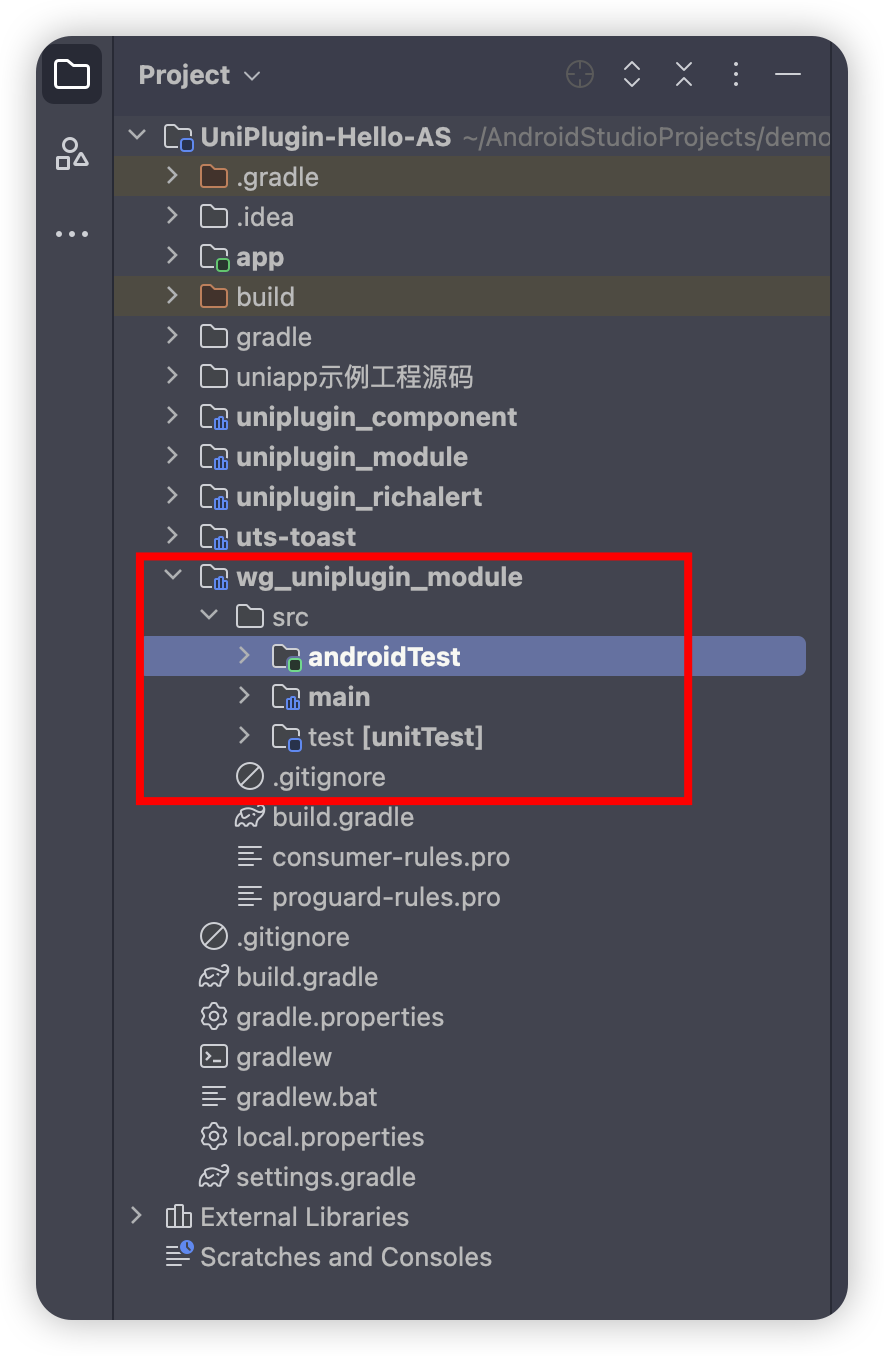
创建成功会显示这样,

开发的时候可以把文件夹模式切换会 Android ,以便后续操作。
三、配置模块
打开刚刚创建模块的Gradle 配置文件,可以先把文件夹切换成 Android,这样方便在下面统一操作

跟我uni的文档,我们需要引入一些必须引入的依赖。

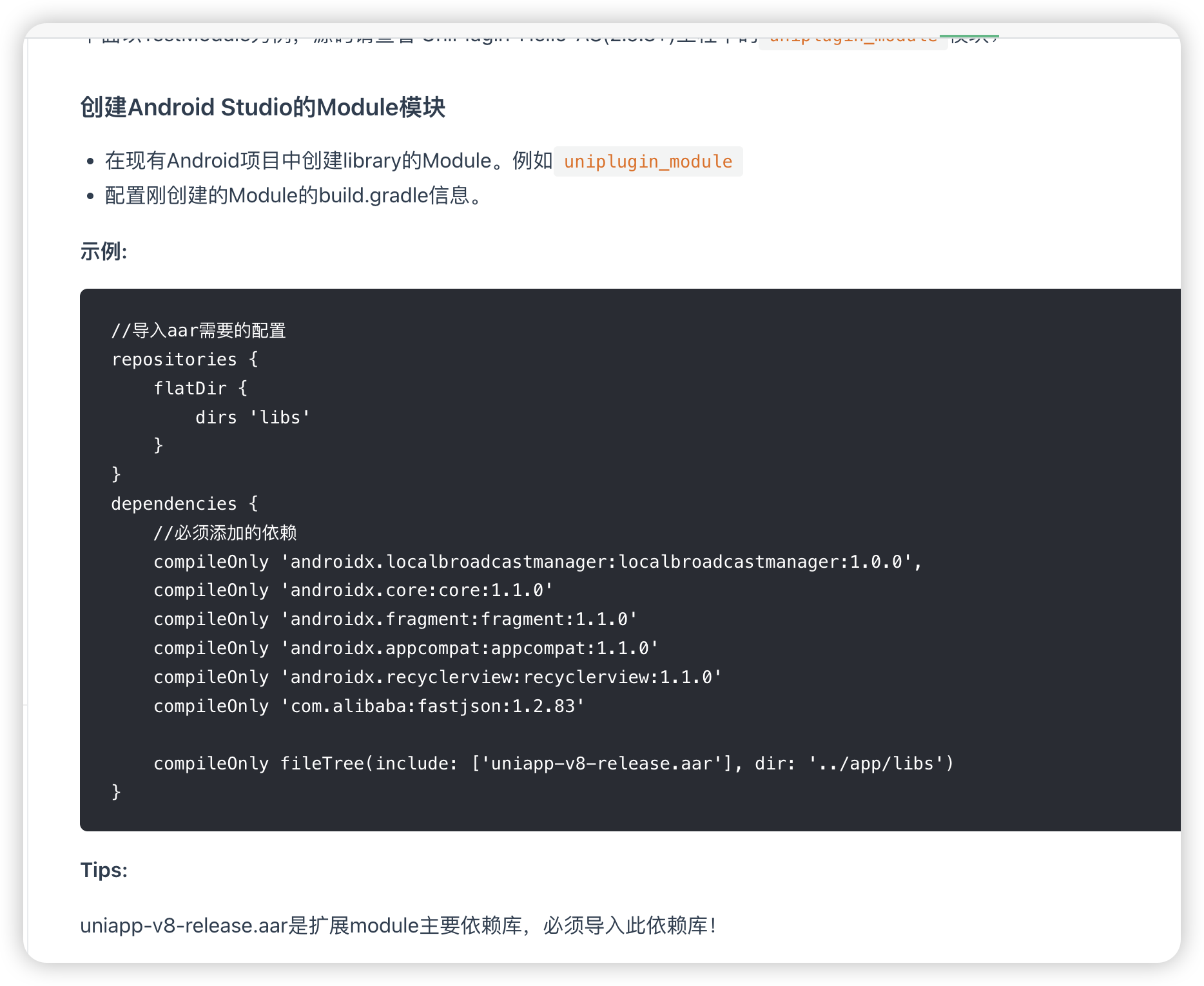
以下是官网复制的代码
//导入aar需要的配置
repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
//必须添加的依赖
compileOnly 'androidx.localbroadcastmanager:localbroadcastmanager:1.0.0',
compileOnly 'androidx.core:core:1.1.0'
compileOnly 'androidx.fragment:fragment:1.1.0'
compileOnly 'androidx.appcompat:appcompat:1.1.0'
compileOnly 'androidx.recyclerview:recyclerview:1.1.0'
compileOnly 'com.alibaba:fastjson:1.2.83'
compileOnly fileTree(include: ['uniapp-v8-release.aar'], dir: '../app/libs')
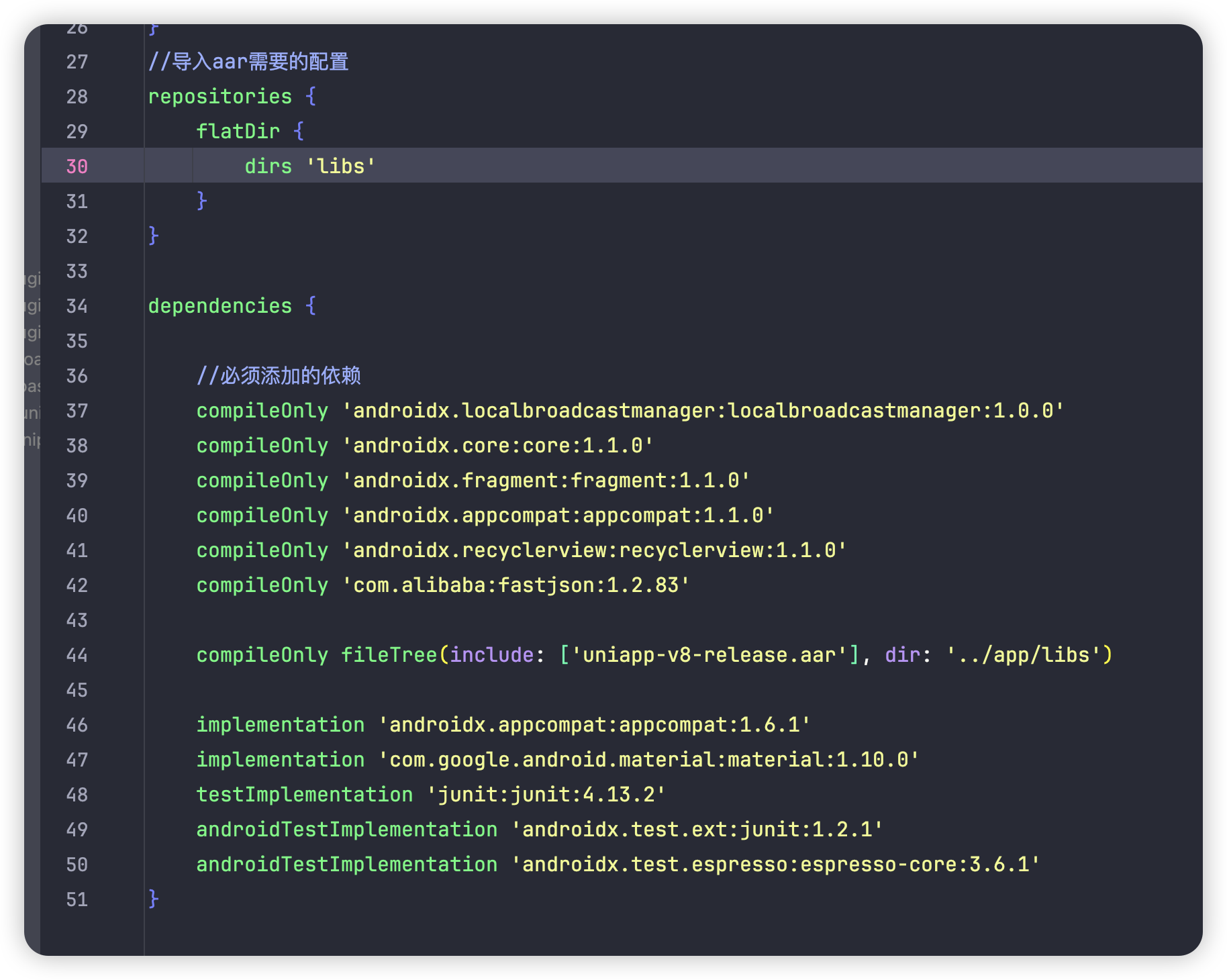
}添加后是这样

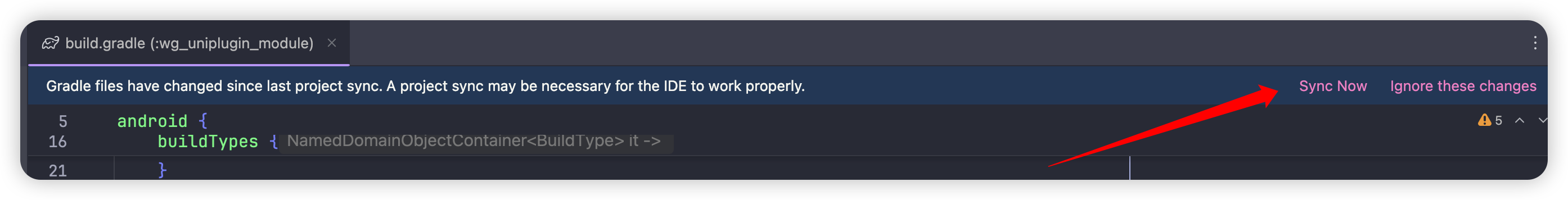
然后点击同步,也就是安装依赖

1.创建方法页面
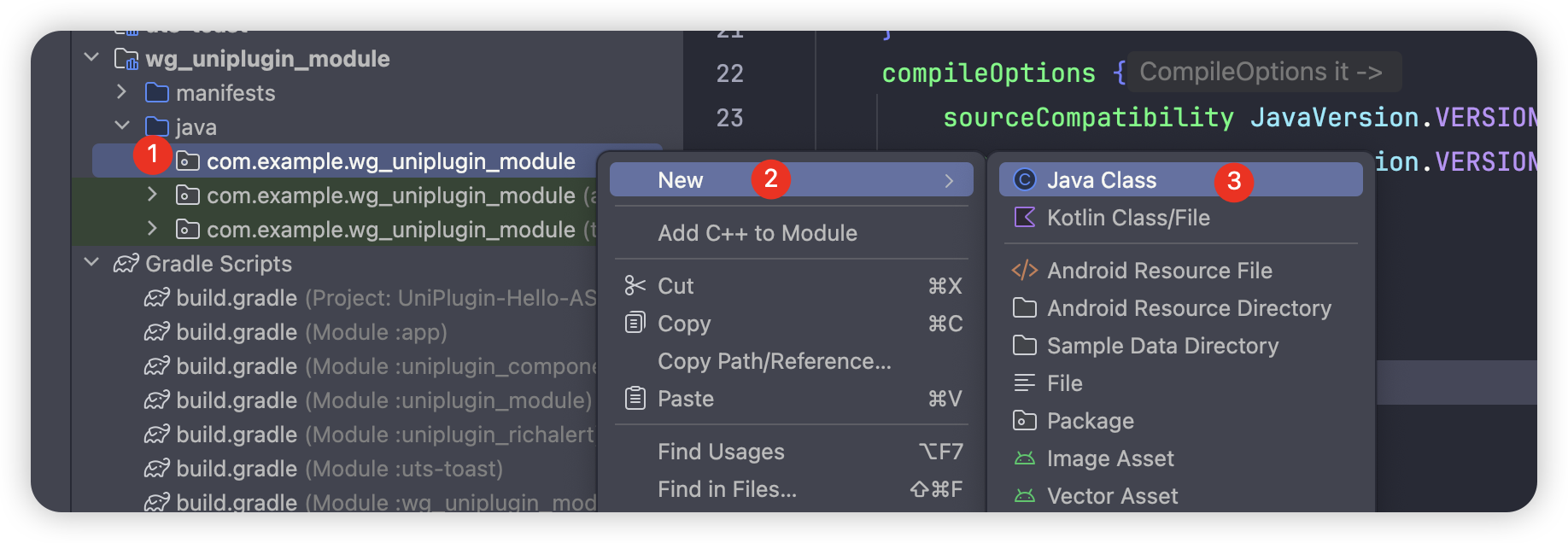
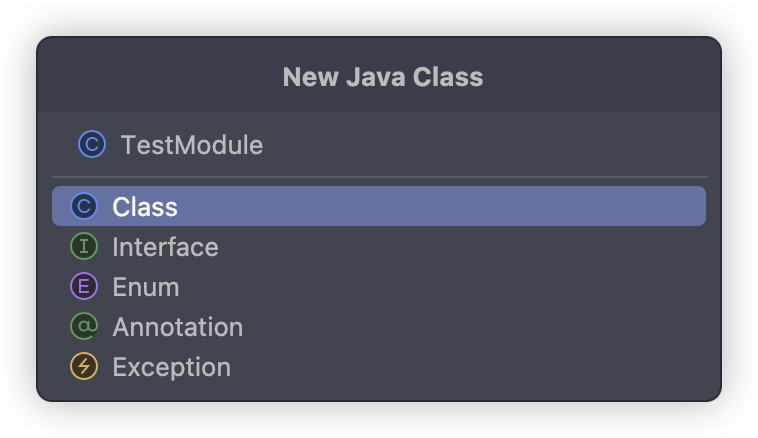
找到刚刚创建模块的文件夹,如图所示新增一个Java 类

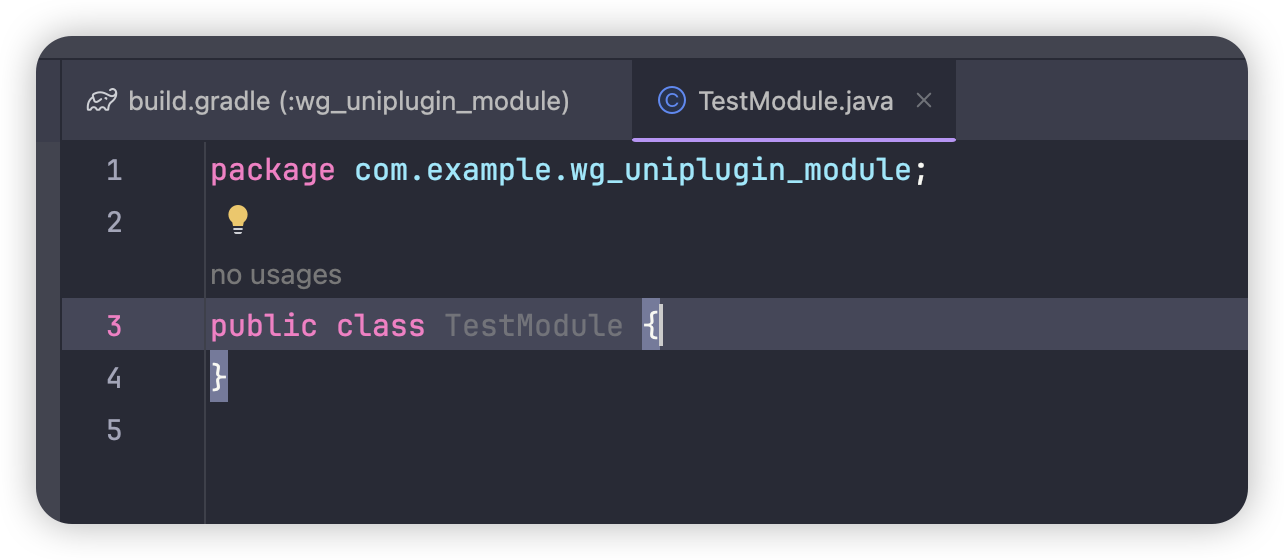
这里我创建了一个Test Module


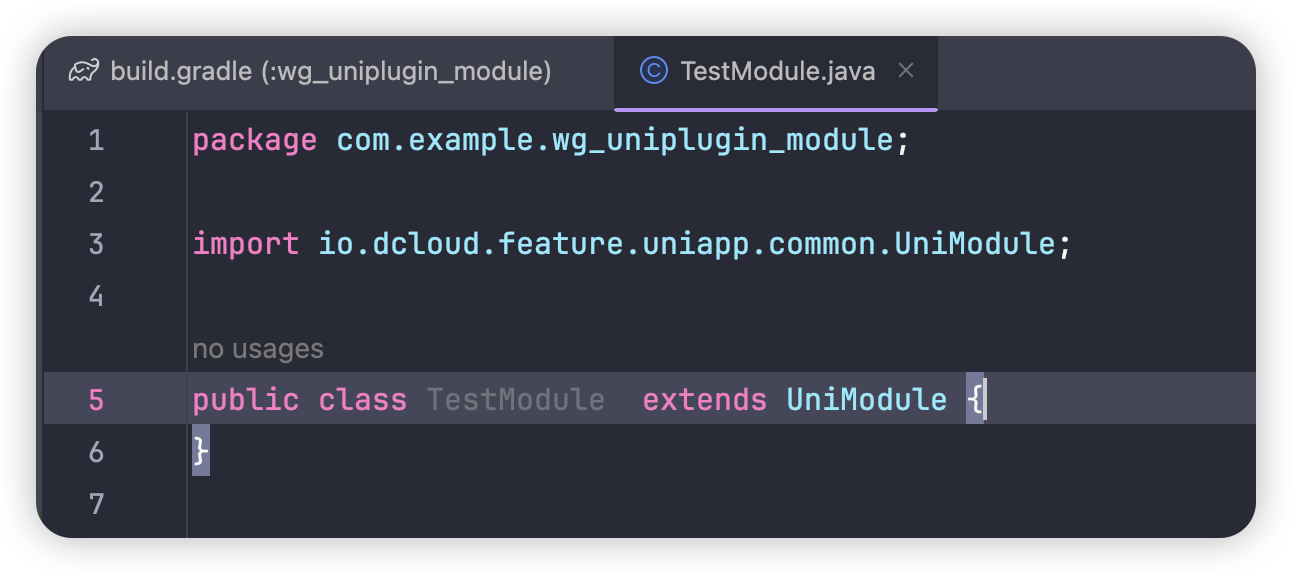
我们需要继承一下uni的module,像这样

2.添加新创建的模块作为插件
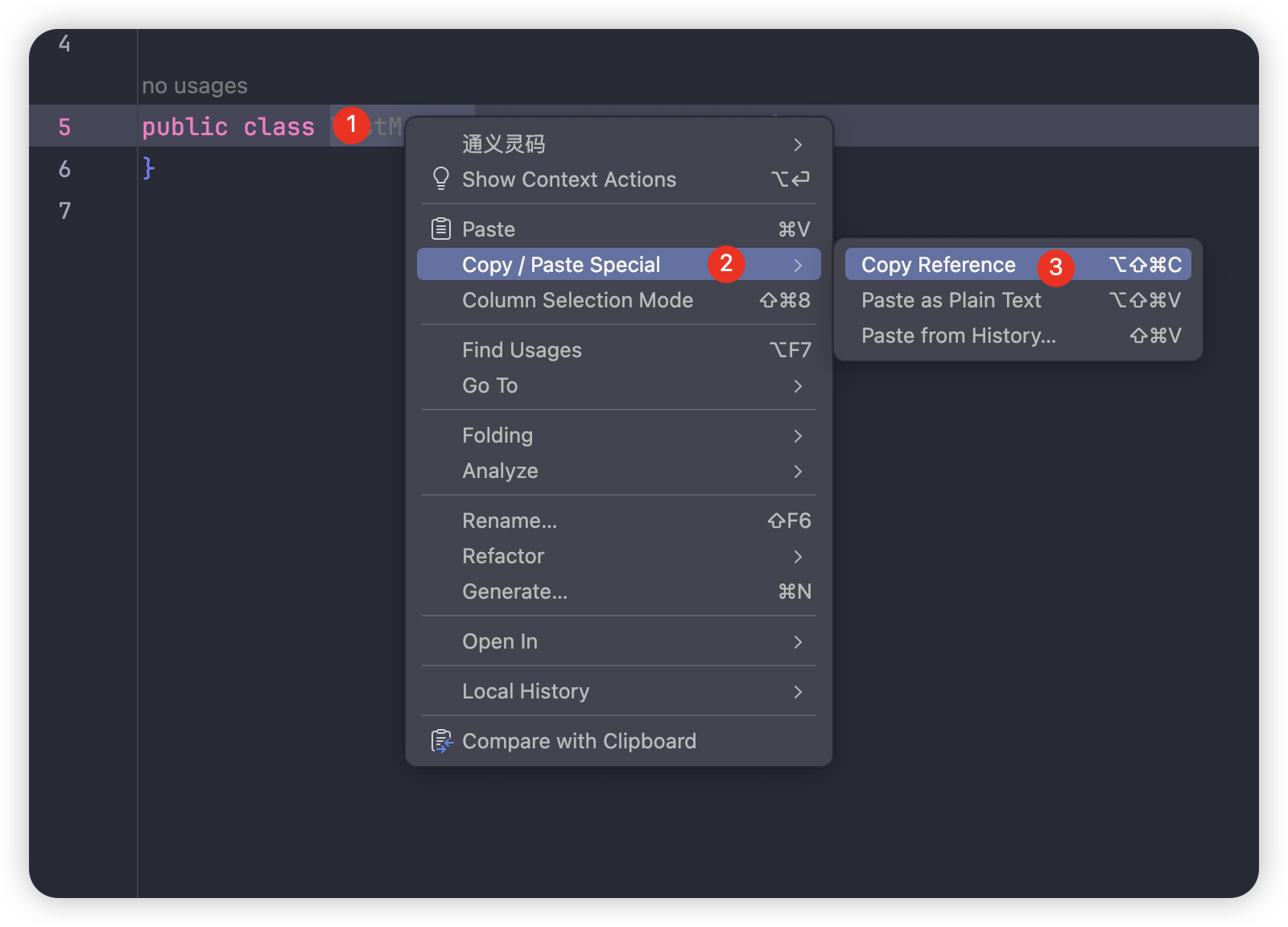
首先我们复制一下这个方法的引用路径,也可以按快捷键 shift+option+command+C

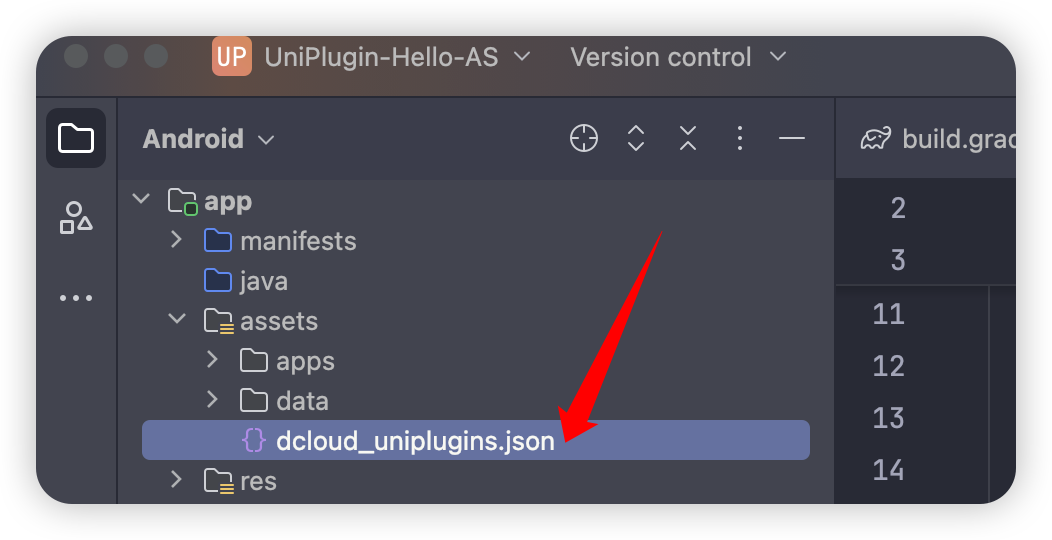
然后我们打开app下的这个文件。

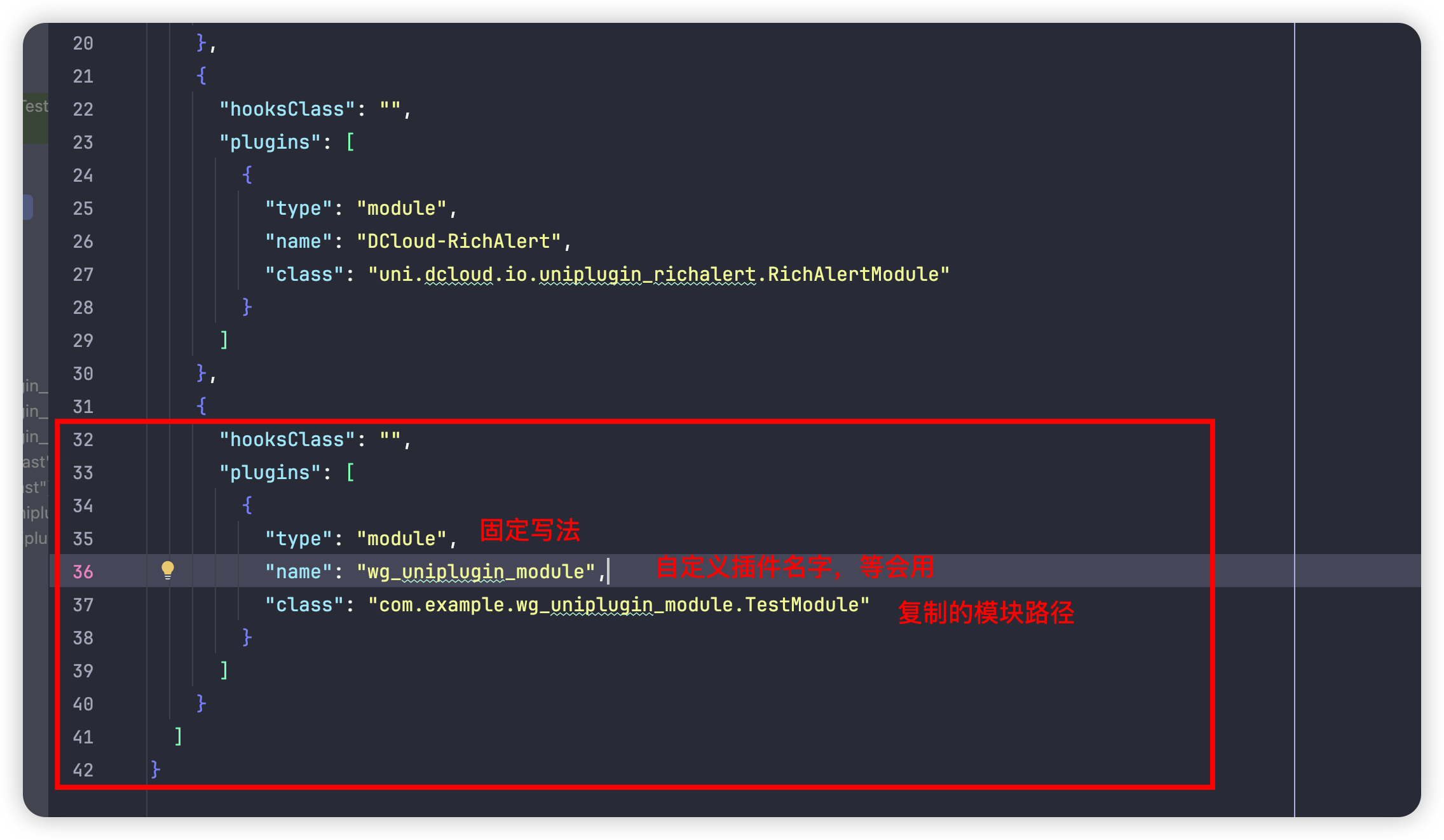
添加一个插件,如图所示。

然后在app的Gradle 配置文件也需要添加,添加完后记得点击同步。

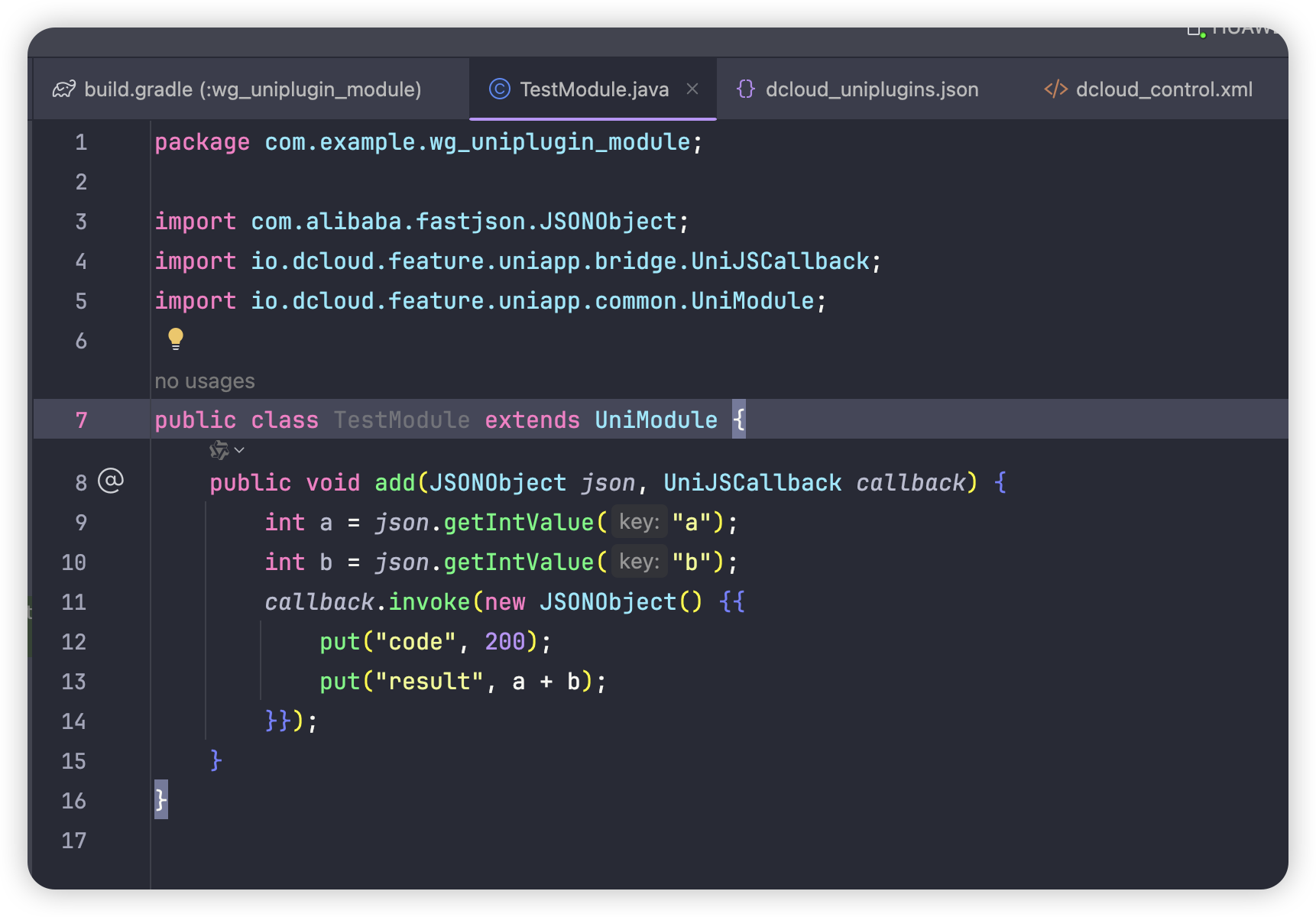
3.完善方法内容
这里直接贴出代码,但是需要引入模块。

package com.example.wg_uniplugin_module;
import com.alibaba.fastjson.JSONObject;
import io.dcloud.feature.uniapp.bridge.UniJSCallback;
import io.dcloud.feature.uniapp.common.UniModule;
public class TestModule extends UniModule {
public void add(JSONObject json, UniJSCallback callback) {
int a = json.getIntValue("a");
int b = json.getIntValue("b");
callback.invoke(new JSONObject() {{
put("code", 200);
put("result", a + b);
}});
}
}
四、调用模块
目前操作的都是Android 的项目,我们需要跑起来这个项目,要借助uniapp的框架,毕竟我们最后是在uni里使用的。
新创建一个uni的demo
这一步不多赘述直接上代码

<template>
<div>
<button type="button" @click="handleTest">我是测试</button>
</div>
</template>
<script>
export default {
methods: {
handleTest() {
const testModule = uni.requireNativePlugin('wg_uniplugin_module') // 这是刚刚创建的插件名
testModule.add({
a: 1,
b: 2
}, e => {
console.log('来了', e);
})
}
}
}
</script>
<style scoped>
</style>然后我们生成本地资源包

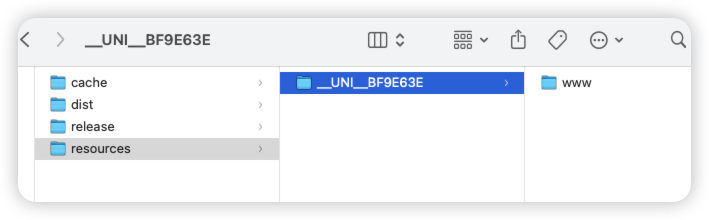
生成的文件会在 unpackage/resources 下面

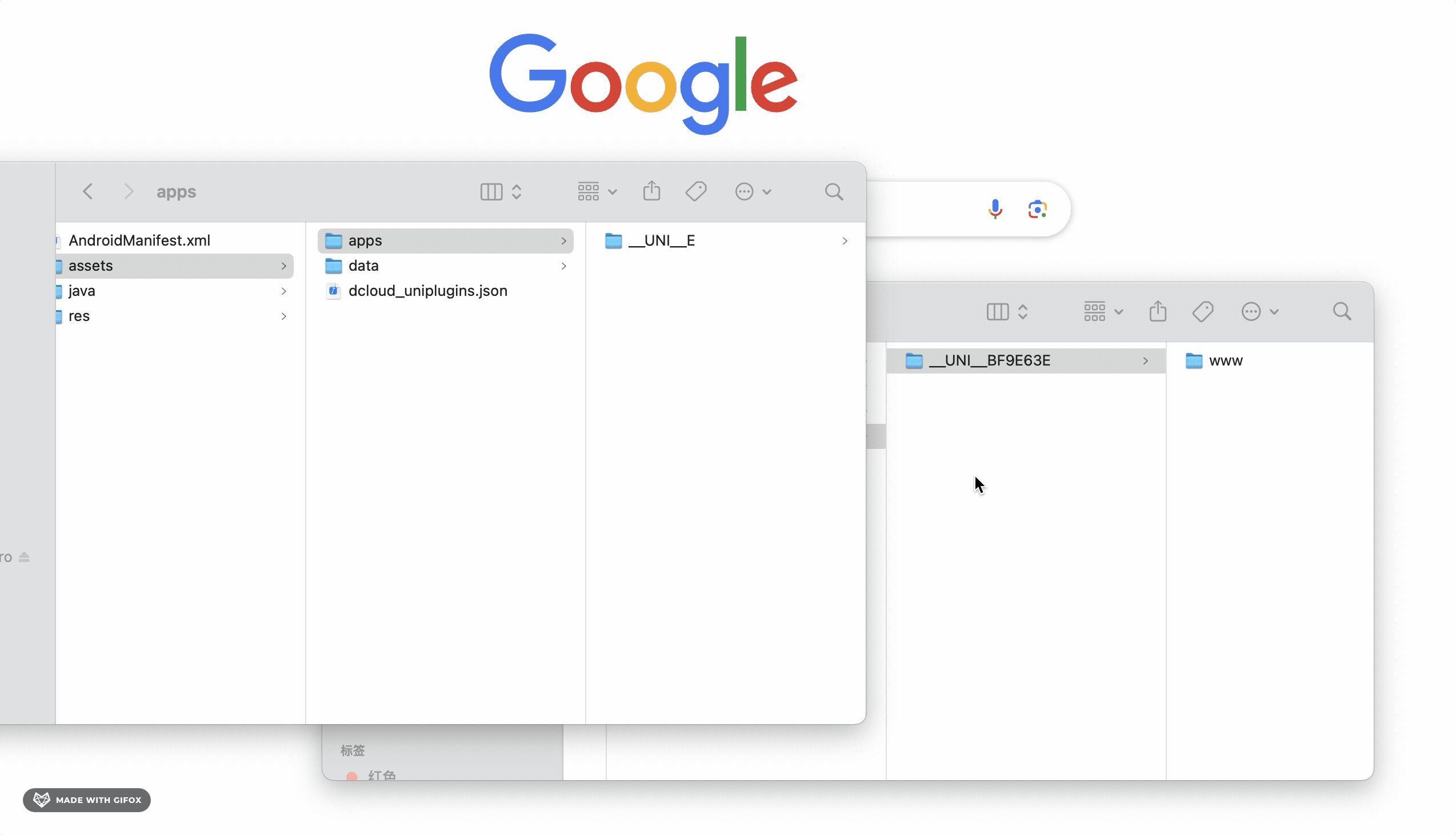
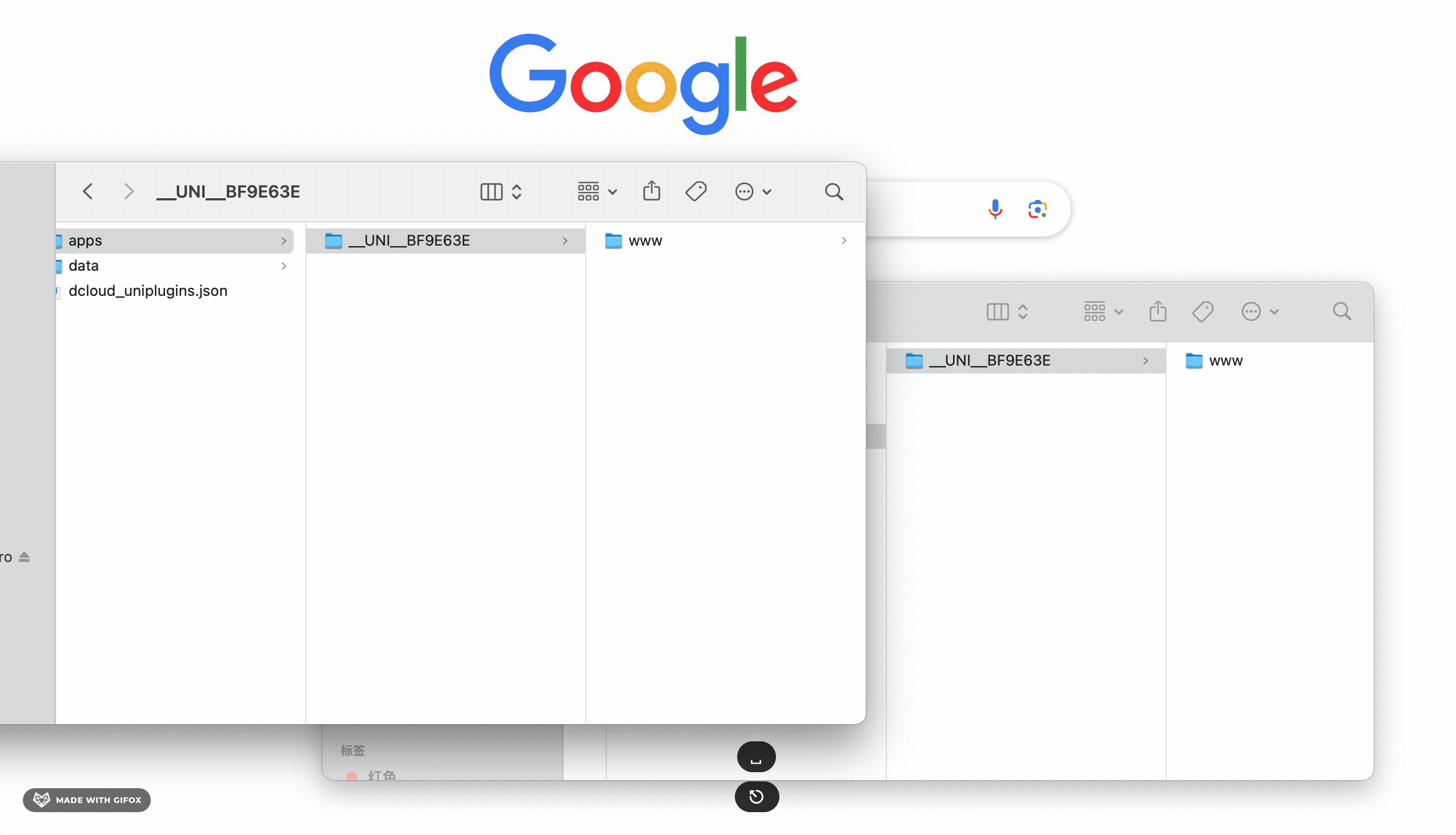
我们找到Android下的 uniPlugin-Hello-AS/app/src/main/assets/apps 文件夹
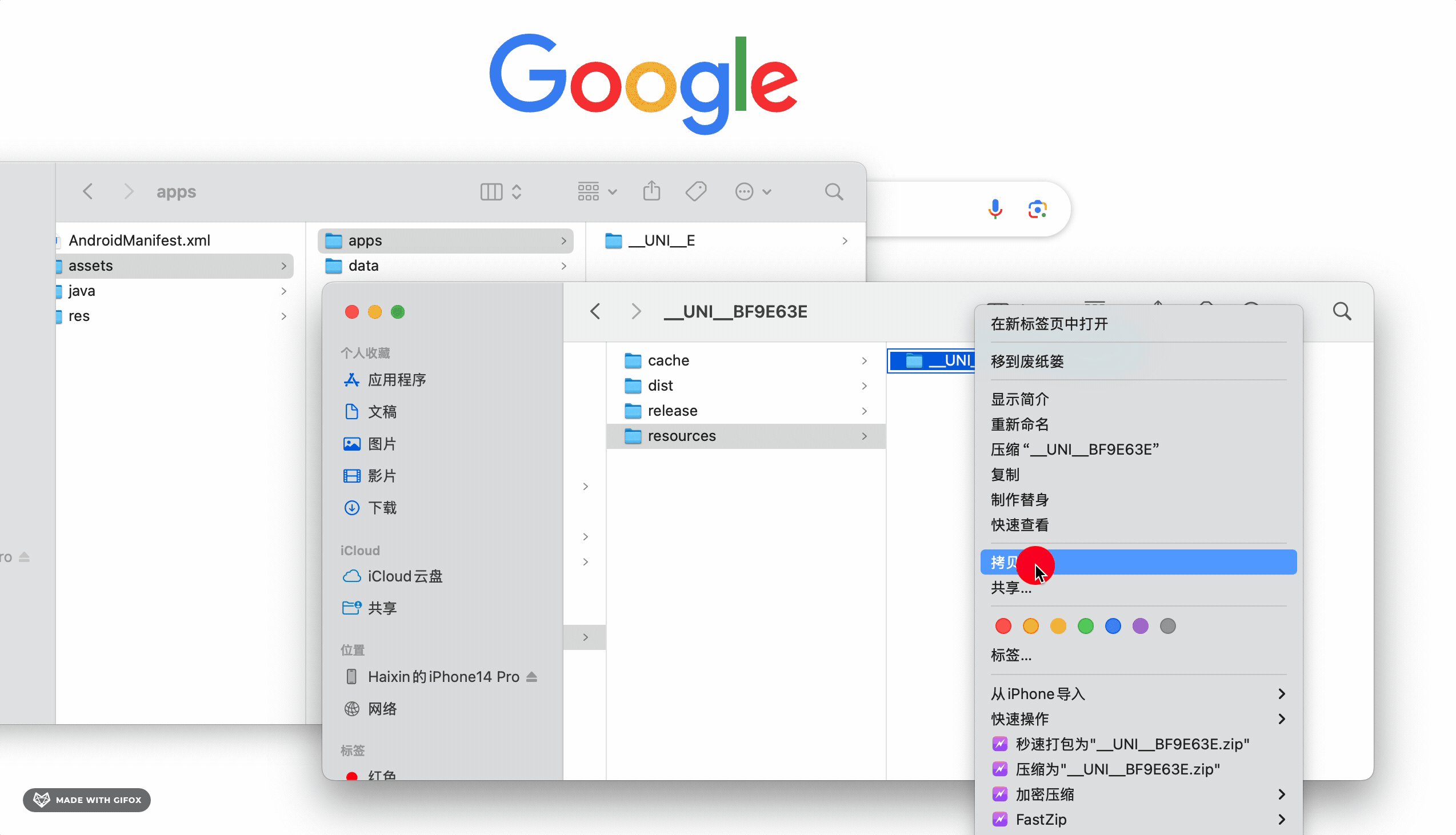
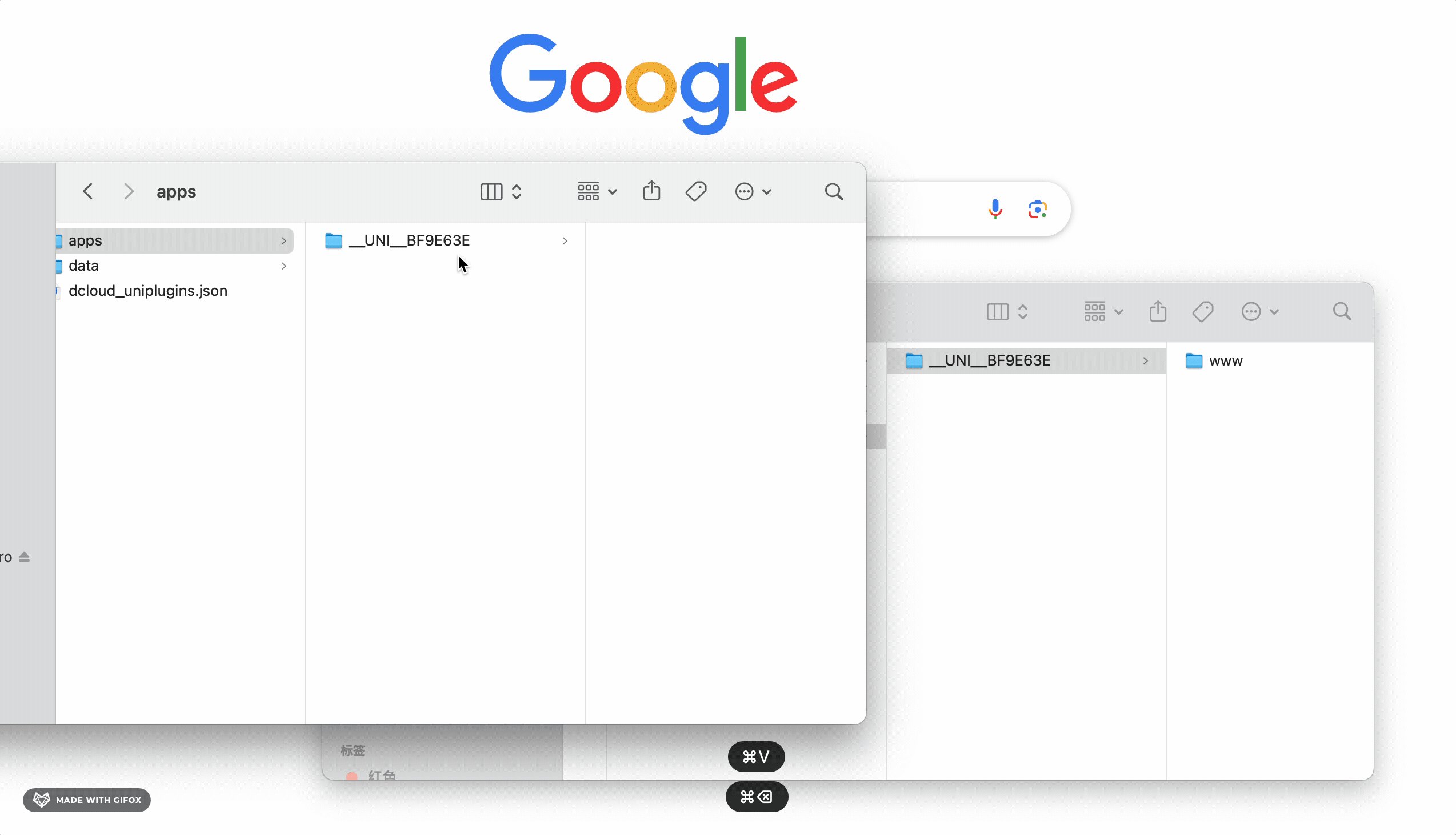
我们需要将uniapp生成的目录替换Android下的项目

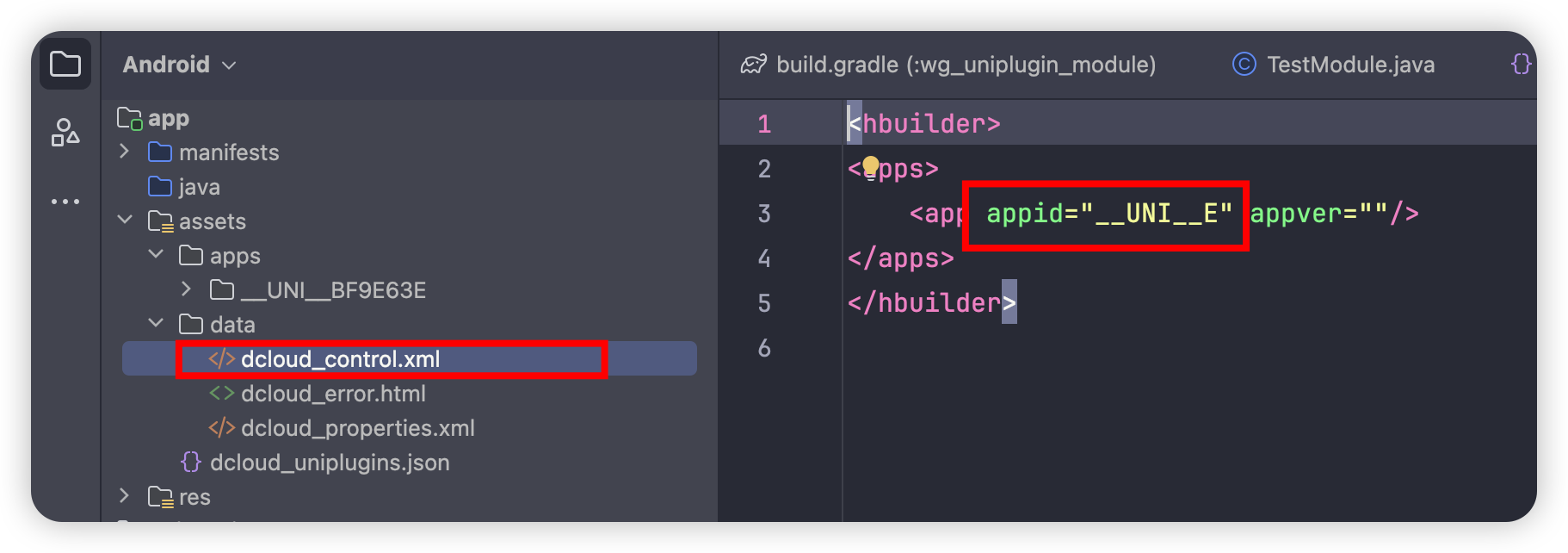
替换之后,我们需要修改一下Android 里的配置文件

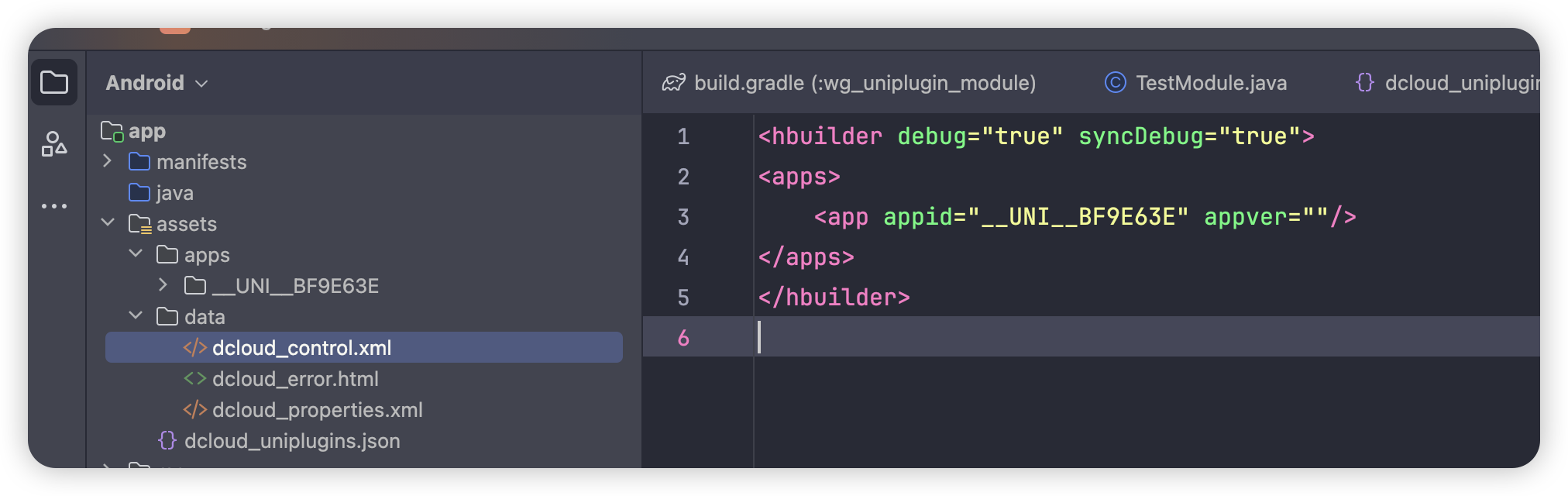
我们将appid 改成刚刚uni项目的appid,然后我们需要加一个debug属性

接着我们就可以启动项目了。